
Frames allow a browser window is divided into the windows smaller. Each window displays a different HTML file. Frames first appeared in Netscape Navigator 2.0 browser, but frames have now become the standard HTML 4.0 which has been standardized by the W3C (World Wide Web Consortium). Excess frames is to allow part of a page does not move when the section was in another window go to the bottom / top. This is useful when we do scroll, but we still want to display a part, such as advertising, menu and sidebar.
With frames, you can display more than one HTML document in the same browser window. Each HTML document is called a frame, and each frame is independent of the others. HTML frames allow authors to present documents in multiple views, which may be independent windows or subwindows. Multiple views offer designers a way to keep certain information visible, while other views are scrolled or replaced. For example, within the same window, one frame might display a static banner, a second a navigation menu, and a third the main document that can be scrolled through or replaced by navigating in the second frame.
With frames, you can display more than one HTML document in the same browser window. Each HTML document is called a frame, and each frame is independent of the others. HTML frames allow authors to present documents in multiple views, which may be independent windows or subwindows. Multiple views offer designers a way to keep certain information visible, while other views are scrolled or replaced. For example, within the same window, one frame might display a static banner, a second a navigation menu, and a third the main document that can be scrolled through or replaced by navigating in the second frame.
A web page is divided into frames, are placed together in a frameset. A frameset page also has a header, but not like a typical HTML document that has body, frameset no tags only have tags used to define rows and columns of each frames.
To create a frame, we must first create a new type a frameset. For more details, try typing the following code and save it with the name frames1.html
<head>
<title>HTML Frame1</title>
</head>
<body>
Frame1
</body>
</html>
Now write the following code and save it with the name frames2.html:
<html>
<head>
<title>HTML Frame2</title>
</head>
<body>
Frame2
</body>
</html>
Now we must create a frameset page to display frames1.html and frames2.html. Write the following code and save it with the name main.html:
<html>
<head>
<title>Main frame</title>
</head> <frameset cols="20%,80%">
<frame src="frames1.html" name="sidebar">
<frame src="frames2.html" name="main">
</frameset>
</html>


<html>
<head>
<title>Main frame</title>
</head>
<frameset rows="20%,80%">
<frame src="frames1.html" name="sidebar">
<frame src="frames2.html" name="main">
</frameset>
</html>
Now if we want to make frames like this:

<html>
<head>
<title>Design Frame</title>
</head>
<frameset rows= "20%, 60%, 20%">
<frame src="frame1.html" name="frame1" id="top" />
<frameset cols="20%,60%,20%">
<!—frame frame2-->
<frame src="frame2.html" name="frame2" id="left" />
<!—frame3 -->
<frame src="frame3.html" name="frame3"id="mid" />
<!-frame4>
<frame src="frame4l" name="frame4" id="kanan" />
</frameset>
<frame src="frame5.html" name="frame5" id="bottom" />
<!-- if browser doesn't support with frame -->
<noframes>
Browser Tidak Support Frame
</noframe>
</frameset>
</html>
<head>
<title>Main frame</title>
</head> <frameset cols="20%,80%">
<frame src="frames1.html" name="sidebar">
<frame src="frames2.html" name="main">
</frameset>
</html>
Run main.html and will look something like this:
The contents of the HTML document 2 is frames1.html and frames2.html displayed in 1 pages in all frames. The contents of the frames on the left is actually a normal HTML file which is the right frames1.html and the contents of frames2.html.
If we want to make frames like this:
We must replace main.html code be like this:
<html>
<head>
<title>Main frame</title>
</head>
<frameset rows="20%,80%">
<frame src="frames1.html" name="sidebar">
<frame src="frames2.html" name="main">
</frameset>
</html>
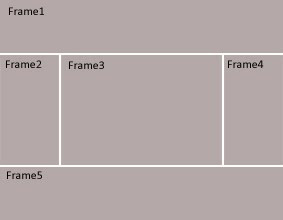
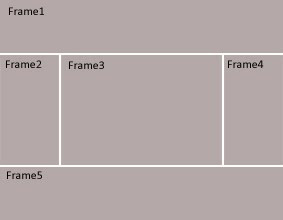
Now if we want to make frames like this:

You must make html file for frame1.html, frame2.html, frame3.html, frame4.html and frame5.html
Then write the following code and save it with the name desainFrame.html
<html>
<head>
<title>Design Frame</title>
</head>
<frameset rows= "20%, 60%, 20%">
<frame src="frame1.html" name="frame1" id="top" />
<frameset cols="20%,60%,20%">
<!—frame frame2-->
<frame src="frame2.html" name="frame2" id="left" />
<!—frame3 -->
<frame src="frame3.html" name="frame3"id="mid" />
<!-frame4>
<frame src="frame4l" name="frame4" id="kanan" />
</frameset>
<frame src="frame5.html" name="frame5" id="bottom" />
<!-- if browser doesn't support with frame -->
<noframes>
Browser Tidak Support Frame
</noframe>
</frameset>
</html>